
方法一:属性
直接在左边“属性”那设置
方法二:输入代码
版本 2
程序集 窗口程序集_启动窗口
子程序 _按钮1_鼠标位置被移动, 逻辑型
参数 横向位置, 整数型
参数 纵向位置, 整数型
参数 功能键状态, 整数型
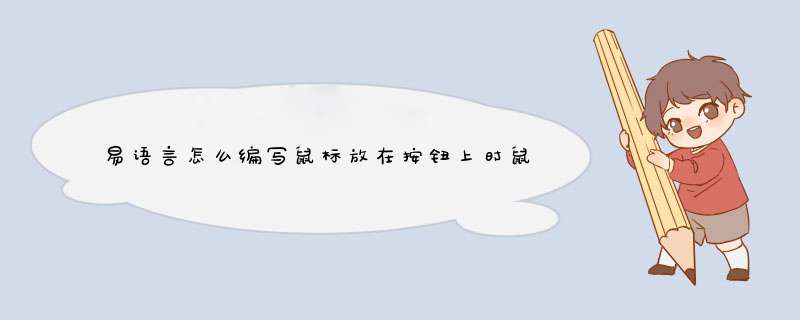
按钮1鼠标指针 = 到字节集 (14)
如图:
纯属原创!谢谢支持!
先在舞台上创建7个光标元件,实例名c1~c7,然后在第一帧填入下面代码:
var rate:Number=05;
var cursor:Array=[c1,c2,c3,c4,c5,c6,c7];
onEnterFrame=function(){
var c=cursor[0];
cx+=(_xmouse-cx)rate;
cy+=(_ymouse-cy)rate;
for(var i=1;i<7;++i){
c=cursor[i];
var destC=cursor[i-1];
cx+=(destCx-cx)rate;
cy+=(destCy-cy)rate;
}
}
1.创建一个新的HTML文件百,该文件被称为测试。标题是“CSS实现的鼠标在导航栏上显示的超链接的下划线效果”。
2.在页面上写nav标签,放入三个超链接(首页,第一栏,第二栏),代码如下。
3.运行代码,效果如下。
4.使用backCSS来美化字体大小、颜色和导航字体的排列。守则如下。
5.运行代码,效果如下:可见,经过CSS样式美化,当鼠标经过时,显示蓝色。
6.使用CSS代码,实现鼠标在上面显示下划线效果,代码如下。
7.在浏览器中运行代码以达到预期的效果。
(1)使用新建命令插入 body 标签 CSS 样式,如图 下所示。
( 2 )在扩展选项中的光标一项中输入“ url(dinosaurani) ”,然后单击确定按钮,如图 31-3 所示。
注意:在这里“ dinosaurani ”是动画光标文件的名称,并且光标文件“ dinosaurani ”需要与网页文件放在同一个目录下。
( 3 )单击菜单栏中的文件|保存命令保存网页文件,然后在浏览器中打开该网页,将鼠标光标移上去,此时即可看到鼠标变成一只向前走的恐龙。
代码就这么简单,类似于指定组件取窗口句柄似的,比如你在设定标签1按下效果与放开效果,你就必须在鼠标指针命令前加上组件名称。
标签1鼠标指针=到字节集(鼠标ID)
按钮1鼠标指针=到字节集(鼠标ID)
框1鼠标指针=到字节集(鼠标ID)
编辑框1鼠标指针=到字节集(鼠标ID)
这个命令需要加在指定组件的鼠标某键按下或放开的事件下生效。
补充一下:如果你要实现该程序中其他功能,建议你使用精易模块或超级模块,相关代码命令请到模块中查看。
望采纳。
鼠标指针对应的英文名称:The mouse pointer
鼠标指针是在计算机开始使用鼠标后为了在图形界面上标识出鼠标位置而产生的,随着计算机软件的发展,它渐渐的包含了更多的信息。在Windows操作系统中,它首次用不同的指针来表示不同的状态,如:系统忙,移动中,拖放中。在Windows系统中,使用的鼠标指针文件被称为"光标文件"或"动态光标文件"。 现今流行博客,很多blogger可以自由编辑自己的网页。鼠标指针就成了耍宝的一大亮点。把大众化的白色箭头通过代码换成自己喜欢的图案。当然,它也可以用于各种网络平台,比如论坛之类的。鼠标指针目前经常使用的格式有cur和ani两种格式。
博客优化建设使用技巧(上)
一、添加音乐类
载入音乐
基本语法: <EMBED SRC="音乐文件地址">
常用属性如下:
SRC="FILENAME" 设定音乐文件的路径
AUTOSTART=TRUE/FALSE 是否要音乐文件传送完就自动播放,TRUE是要,FALSE是不要,默认为FALSE
LOOP=TRUE/FALSE 设定播放重复次数,LOOP=6表示重复6次,TRUE表示无限次播放,FALSE播放一次即停止。
STARTIME="分:秒" 设定乐曲的开始播放时间,如20秒后播放写为STARTIME=00:20
VOLUME=0-100 设定音量的大小。如果没设定的话,就用系统的音量。
WIDTH HEIGHT 设定控制面板的大小
HIDDEN=TRUE 隐藏控制面板
CONTROLS=CONSOLE/SMALLCONSOLE 设定控制面板的样子
例一: <EMBED SRC="midimid" autostart=true hidden=true loop=true>
作为背景音乐来播放,隐藏了播放器。
例二: <EMBED SRC="midimid" loop=true width=145 height=60>
出现控制面板了,你可以控制它的开与关,还可以调节音量的大小。
注明:mp3 rm ra ram asf mid等音乐都用这个播放器
IE中的的背景音乐
代码如下:
<bgsound src="音乐文件地址" loop=#>
#=循环数
注明:这种背景音乐格式,只有在IE浏览器中才可以听到。一般用来插入wav wma mid等格试的音乐。
一般格试如下:
播放器3
<embed width="100" height="20" type="audio/x-pn-realaudio-plugin" autostart="true" controls="ControlPanel" src="歌曲链接地址">
大播放器不直接放
<EMBED src=歌曲链接地址 volume="100" width=250 height=20 hidden="FALSE" autostart="fault" type="audio/x-pn-realaudio-plugin" controls="PlayButton"></EMBED>
播放器直接放
<embed width="426" height="20" type="audio/x-pn-realaudio-plugin" autostart="true" controls="ControlPanel" src="歌曲链接地址">
仿真播放器rm
<embed src="歌曲链接地址" width="280,80%" height="60,80%" autostart="true"><embed>
视频点击播放
<object id=videowindow1 width=480 height=330 classid="CLSID:6BF52A52-394A-11D3-B153-00C04F79FAA6">
<param name=URL value=歌曲链接地址>
<param name=AUTOSTART value=0></object>
说明:一般用来插入mp3 rm ra ram asf mid等音乐文件,如果要隐藏播放器,把width和height的数值改成0或者1就可以了。
二、 添加
插入背景
<TABLE align=center background="背景图" border=0 cellPadding=0 cellSpacing=0 borderColor=#ffff00 width="100%"><TBODY><TR><TD>
内容,文字或
</TD></TR></TBODY></TABLE>
<TABLE> 的参数设定(常用):
<table width="400" border="1" cellspacing="2" cellpadding="2" align="CENTER" valign="TOP" background="mywebgif" bgcolor="#0000FF" bordercolor="#CF0000" bordercolorlight="#00FF00" bordercolordark="#00FFFF" cols="2">
注解:
width="400"
表格宽度,接受绝对值(如 80)及相对值(如 80%)。
border="1"
表格边框的厚度,不同浏览器有不同的内定值,故请指明。
cellspacing="2"
表格格线的厚度
align="CENTER"
表格的摆放位置(水平),可选值为: left, right, center
valign="TOP"
表格里内容的对齐方式(垂直),可选值为: top, middle, bottom。
background="mywebgif"
表格的背景,与 bgcolor 不要同用。
bgcolor="#0000FF"
表格的底色,与 background 不要同用
bordercolor="#CF0000"
表格边框颜色
bordercolorlight="#00FF00"
表格边框向光部分的颜色
bordercolordark="#00FFFF"
表格边框背光部分的颜色,使用 bordercolorlight 或 bordercolordark 时 bordercolor 将会失效。
cols="2"
表格栏位数目,只是让浏览器在下载表格时先画出整个表格而已。
三、文字设置
1、 文字基本设制
基本代码如下:
<P align=center><FONT color=#0066ff face=隶书 size=5>插入文字</FONT></P>
align=center 表示字体居中,可选值为居右(right)居左(left)
color=颜色代码 具体颜色代码可参照:颜色选取<<
face=字体 常用字体为:宋体黑体楷体仿宋新宋体细明体等
size=字体大小,这里的最大值为7 取值越大文字就越大
2、大字体文字
代码:
<font style=font:40pt face=新宋体 color=#ff0000>插入文字</font>
font:40pt 数值越大文字就越大。
3、移动文字设置:
基本代码1:
<marquee direction=移动方向 scrollamount=移动速度数值>插入文字</marquee>
说明:direction=移动方向 可选值为向上(up) 向下(down) 向左(left) 向右(right)
基本代码2:
<marquee behavior=移动效果>插入文字</marquee>
说明:
behavior=scroll 一圈一圈绕着走
behavior=slide 只走一次
behavior=alternate 来回走
停停走走:
代码如下:
<marquee scrolldelay=500 scrollamount=100>插入文字</marquee>
4,文字特效显示:
效果一、<CENTER><FONT style="COLOR: #e4dc9b; FILTER: shadow(color=black); FONT-FAMILY: 华文彩云; FONT-SIZE: 30pt; LINE-HEIGHT: 150%; WIDTH: 100%"><B>欢迎光临中年贴图</B></FONT></CENTER>
效果二、<CENTER><FONT style="COLOR: #e4dc9b; FILTER: glow(color=black); FONT-FAMILY: 华文彩云; FONT-SIZE: 30pt; LINE-HEIGHT: 150%; WIDTH: 100%"><B>欢迎光临中年贴图</B></FONT></CENTER>
效果三、<CENTER><FONT color=#0099ff style="FILTER: blur(add=1, direction=40,strength=10); FONT-SIZE: 30px; FONT-WEIGHT: bolder; POSITION: relative; LINE-HEIGHT: 150%; WIDTH: 450px">欢迎光临中年贴图</FONT></CENTER>
效果四:
原代码:
<MARQUEE behavior=alternate direction=up height=150 scrollAmount=5><MARQUEE behavior=altrnate scrollAmount=2 width=460 <IMG src="http://wwweast128com/bbs/UploadFile/2003-9/20039251018214901gif"><FONT color=red face=楷体_gb2312 size=7>欢迎光临中年贴图</FONT></MARQUEE></MARQUE></MARQUEE>
效果五:
<FONT color=#0096ff face=隶书 size=7><MARQUEE height=50 width=240>欢迎你朋友</FONT></MARQUEE><FONT color=#0000ff face=隶书 size=7><MARQUEE direction=right height=50 width=240>友朋你迎欢</MARQUEE></FONT></FONT>
注明:在用这种效果时,文字移动范围的宽width的取值很重要,两段文字移动范转的width取值和一定要小于背景层width
四、添加时钟链接
给你的blog增加flash时钟
格式
一、刻度时钟:
说明:
1、http://wwwbutaboncom/Clock/clock_038swf是时钟的flash地址,可以在IE中预览;
2、其中的038可以替换成000-039之间或者051-059之间的任何一个数字,请先在IE中预览,然后选择自己喜欢的。
二、数字时钟:
(一) 说明:
1、http://wwwbutaboncom/Clock/digiwide019swf同样是时钟的flash地址,可以在IE中预览;
2、其中的019可在000-019之间选择。
(二) 说明:
1、http://wwwbutaboncom/Clock/digital_019swf同样是时钟的flash地址,可以在IE中预览;
2、其中的019可在000-019之间的任何一个你可以在IE中可以成功预览的数字(请自己测试)。
另推荐一批flash时钟的地址:http://fengzhujuneasenet/previews/clocks/clock1swf,其中的clock1可以换成clock1~clock100,请根据自己的喜好进行您的选择。
时钟样式请见:163款各式时钟:http://myokblogchinacom/1568354html
五、更改鼠标样式
想要更改鼠标指针的代码,只需在模板DIY的CSS代码中加入以下代码:
body{cursor:url('鼠标指针网址')}
A{(cursor:url('鼠标指针网址')}
说明1:第一行是鼠标指针初始形态,第二行是鼠标指针碰到链接的形态。
说明2:你需要两个鼠标指针(最好这两个是一套或是相近的)。
说明3:鼠标指针的格式是cur和ani,不是jpg、gif或是其它格式,这点请注意。
说明4:如果你喜欢的鼠标指针只有一张而不是两张,那么A{(cursor:url('鼠标指针网址')}这段代码就不用写了,一张鼠标指针其实也行的。
代码一:
CURSOR: url('http://www52blognet/uploadfile/20041214112739616cur');
代码二:cursor:url(http://yuhounet/build/images/03cur);
代码三:
CURSOR: url('http://wwwblogcupcom/uploadfile/200559203014735ani');
代码四:CURSOR: url('http://softmumayinet/inc/Arrowani');
代码五:cursor:url(http://www51hongtucom/mouseani);
代码六:cursor:url(http://www5tbcom/linkani);
代码七:CURSOR: url('http://wwwjzmoneycom/cursor2cur');
代码八:CURSOR: url('http://lengkunet//index/mouseani');
代码九:CURSOR: url('http://wwwchinahrggcn/mouseani');
代码十:CURSOR: url(http://clskynet/pic/curcur');
提示:代码加在样式表中的“body{ ”后面即可!
六、取消手拉手
取消博客手拉手的方法,看看把下面的代码加入到“单篇文章CCS代码”中,看看效果。
divoperation
{ text:expression((children != null && childrenlength>0 && children[0]name=="relatedDiary")styledisplay = "none":"") }
这里判断了是否是博客手拉手的DIV,要是是则不显示,否则显示。
七、轻松实现博客介绍开头空两格的方法
一:直接按空格
二:用<P>、</P>标签
方法一:首先登陆你的网站,点击参数设置,然后在博客摘要里你的文字前输入下面字符:
说明:在HTML语言中, 代表空格的代码,以上相当于你以代码的形式输入了八个空格。
方法二:登陆你的网站,点击参数设置,然后在博客摘要里将<PRE>和</PRE>分别加在你的文字内容的最前面和最后面,接着在第一个汉字前按八下空格,然后保存,更新主页即可。
说明:<PRE>、</PRE>标签在HTML中具有预格式化功能,能够完全保留你的空格和回车。
方法三:进入更换模板-模板DIY,在CSS原码中找到以下代码:
div#blogContent{
加入以下一句代码:
white-space:pre;
然后回到参数设置-博客摘要,在第一个汉字前按两下空格,保存并更新主页。
说明:white-space:pre是CSS中预格式化功能的属性代码,功能同方法二。
八、将作为文章栏目的背景
找到以下这段代码:
/=======栏目=======/
div#category{
……
在它的最后面加一句话:
background-image: url(网址);
比如:
/=======栏目=======/
div#category{
margin-left:12px;
margin-right:12px;
color: #636563;
height: 30px;
padding-top:12px;
margin: 5px;
background-image: url(http://bimzcyblogchinacom/inc/xiaonvhaijpg);
}
(友情提示:根据笔者的经验,的宽度以<=540象素合适,如果超过这个宽度的话可以用ACDSEE来裁剪、来重调大小,很方便的)
九、将作为博客介绍的背景
找到以下这段代码:
/=======Blog介绍=======/
div#blogContent{
在最后同样加入一段下面的代码:
background-image: url(网址);
比如:
/=======Blog介绍=======/
div#blogContent{
width:570px;
text-align: left;
background-color:#ffffff;
font-family: Arial,Helvetica,sans-serif;
font-size:9pt;
color: #333333;
margin-top:2px;
background-image: url(http://bimzcyblogchinacom/inc/xiaonvhaijpg);
}
十、改变主页上功能模块标题文字颜色
找到以下代码:
/===============每一栏的标题=====================/
h4{
font-family: Arial,Helvetica,sans-serif;
font-size:9pt;
font-weight: bold;
color: Black;
把color:后面的颜色名称改为你想要的颜色名称即可。
欢迎分享,转载请注明来源:表白网

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)