
locationsearch是获取客户端Url参数,这是判断传的参数,?表示传值,这你应该知道吧,跟在?后面的是参数名,=后面的是这个参数的值,"id=1″这就是传的id=1,如果是传的这个参数,就怎样怎样,下面的也是。
每位前端工程师都喜欢易理解、可扩展、易维护的代码,如何写出优秀的JavaScript代码,也是每位前端工程师的功课。如何才能写出优秀的JavaScript代码呢?
1写代码前一定要搞清楚你要解决的问题是什么,你的方案是否能够解决问题。
2拥有良好的命名规范,注意变量名区分大小写,允许包含字母、数字、美元符号($)和下划线,但第一个字符不允许是数字,不允许包含空格和其他标点符号。
3多写代码注释。编写代码时的注释应当尽量全面一些,这便于自己再次浏览代码时好理解。
4能不使用with语句的时候尽量不要使用with语句,尽量少使用eval ,每次使用eval需要消耗大量时间。
拥有一手好代码的前端开发者,更具有大神风范,所以好代码不仅要精炼,更要易读。
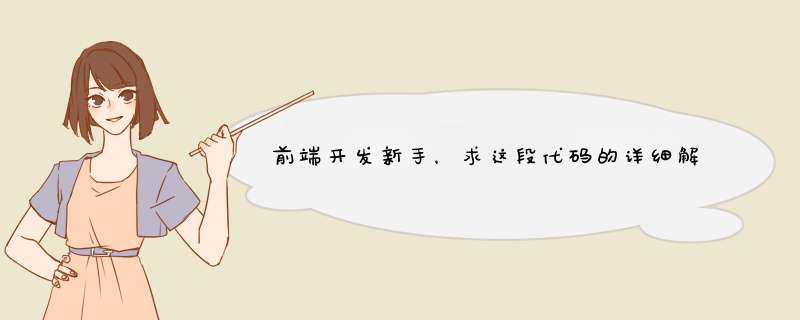
先给大家展示下效果图,如果大家感觉效果不错,请参考实现代码:
因为这是我自己第一次动手用js写分页,写的应该也不是很完美,有些公共的没有抽取出来,但是用起来还是可以的,这块代码是可以把它当做公共的分页去处理的,我就是用这块代码写了两个稍微不同一些的分页!公共的代码抽取的也差不多,主要就是ajax后台以及返回的值不同而已,只要把总页码的值获取到,点击首页/下一页等传值正确的话,基本上分页是不会出什么问题的
网上确实有很多分页的插件以及开源代码,单本是一个后台开发猿,前台css等样式还驾驭不住,所以就开始自己去写了。其实这个分页原理很简单,就是用ajax往后台传值(当前页码),后台使用limit进行分页。
废话不多说,直接上代码了!
注:本项目是全程使用js来写的,前台的数据通过ajax进行获取,然后再进行拼装,动态加载到页面。
1先把上一页,下一页等的代码附上(里面的值都是伪值,下面会在js里进行重新赋值的!)
<ul class="page" id="page"> <li id="shouye" class="p-prev disabled"> <a href='javascript:indexpage(1);'>首 页</a> </li> <li id="shangyiye" class="p-prev disabled" > <a href='javascript:indexpage(-1);'><i></i>上一页</a> </li> <li ><a id="one" href="javascript:void(0);" >1</a></li> <li><a id="two" href="javascript:void(0);" >2</a></li> <li><a id="three" href="javascript:void(0);" >3</a></li> <li class="more"><a id="five" href="javascript:void(0);" ></a></li> <li><a id="fore" href="javascript:void(0);" >13855</a></li> <li class='p-next'> <a href='javascript:indexpage(-3);' onclick="jumpToPage('2','/goods/ajaxqueryGoodsListdohtml','','goodsListContainer','13855', listPageCallback);">下一页<i></i></a> </li> <li id="weiye" class='p-next'> <a href='javascript:void(0);' onclick="indexpage(0);">尾 页</a> </li> <li class="total"> <span id="span_number">共13855页 到第<input type="text" id="input_number" class="page-txtbox" />页 <input name="" value="确定" type="button" onclick="jumpToPage(jQuery('#input_number')val(),'/goods/ajaxqueryGoodsListdohtml','','goodsListContainer','13855', listPageCallback);" class="page-btn"/> </span> </li> </ul>
2首先在页面放两个隐藏域,一个是当前页码,一个是总页码,总页码是页面加载完,从后台查询出来后直接附上值的,当前页码是没操作一个,就要对当前页码赋值
<input id="jiazai" type="hidden" ></input><!-- 当前页码 --> <input id="totalpage" type="hidden" ></input><!-- 总页码 -->
3写一个页面加载完的function,给总页码和当前页码赋值
$(function(){ $('#jiazai')val(1);//给当前页码进行赋值,默认为第一页 ajaxfunction(page,arg,chipssort,'');//这个方法是抽取的ajax后台访问的方法 });
4抽取的ajax方法,此页面会用到好几次这个方法,所有把它收取了出来,因为页面的数据时通过ajax从后台获取到的,后台返回的是一个List集合
//抽取ajax的方法 function ajaxfunction(page,arg,chipssort,fontval){ $ajax({ type:'POST', url:'/admin/receptionchips/showlist',//请求的url地址 data:{ page:page, sort:arg, chipssort:chipssort, fontval:fontval }, dataType:'json', contentType:'application/x-www-form-urlencoded; charset=utf-8', success:function(data){ //返回值在进行访问抽取的方法,从后台返回 commonfunction(data); } }); }
3代码看到这也不是很多,最后一个了
//抽取拼串的方法 function commonfunction(data){ $('#projectlist')find("li")remove(); for (var i=0;i<datalength;i++ ) { /因为此页面是动态加载的,这里主要就是进行拼串,代码也不少,就不漏出来占空间了/<br> }<br> //开始是分页的核心了 if(datalength>0){ //设置页码 var pading = data[0]padingnum;//总页码 $('#totalpage')val(pading); var page = $('#jiazai')val();//当前页 $('#countpage')html("<b id='currentPageNo'>"+page+"</b>/"+pading+""); $('#span_number')html("共"+pading+"页 到第<input type='text' id='input_number' class='page-txtbox' />页<input name='' value='确定' type='button' onclick='indexpage(-2)'/goods/ajaxqueryGoodsListdohtml','','goodsListContainer','"+pading+"', listPageCallback);' class='page-btn'/>") }else{ $('#countpage')html("<b id='currentPageNo'>"+0+"</b>/"+0+""); } //设置分页的底部 就是 首页 1 2 3 4 5 6 尾页 var pading = data[0]padingnum;//总页码href="javascript:void(0);" var nowpage = $('#jiazai')val();//当前页 //one two three five fore<br> //下面代码看着是比较麻烦,但是也不难理解 全是一样的代码,只不过是加了些判断 if(nowpage<5 ){ $('#one')text(1); $('#one')attr('href','javascript:pagenum("'+1+'");'); $('#two')text(2); $('#two')attr('href','javascript:pagenum("'+(2)+'");'); $('#three')text(3); $('#three')attr('href','javascript:pagenum("'+(3)+'");'); $('#five')text(4); $('#five')attr('href','javascript:pagenum("'+(4)+'");'); $('#fore')text(5); $('#fore')attr('href','javascript:pagenum("'+(5)+'");'); $('#five')parent()show(); $('#fore')parent()show(); }else{ //alert("已经不是第五页了"); //设置中间的为当前页 $('#one')text(Number(nowpage)-2); $('#one')attr('href','javascript:indexpage("'+(Number(nowpage)-2)+'");'); $('#two')text(Number(nowpage)-1); $('#two')attr('href','javascript:indexpage("'+(Number(nowpage)-1)+'");'); $('#three')text(nowpage); $('#three')attr('href','javascript:indexpage("'+(nowpage)+'");'); $('#five')parent()show(); $('#fore')parent()show(); //判断下一页是否超过了总页数 if(Number(nowpage)+1>pading){ $('#five')parent()hide(); $('#fore')parent()hide(); }else{ $('#five')parent()show(); $('#five')text(Number(nowpage)+1); $('#five')attr('href','javascript:indexpage("'+(Number(nowpage)+1)+'");'); } //判断下一页的第二页是否超过了总页数 if(Number(nowpage)+2>pading){ $('#fore')parent()hide(); }else{ $('#fore')parent()show(); $('#fore')text(Number(nowpage)+2); $('#fore')attr('href','javascript:indexpage("'+(Number(nowpage)+2)+'");'); } } //如果总页数小于5,这块代码主要就是设置 1 2 3 4 5 这些的显示和隐藏的 if(pading==0){ $('#one')parent()hide(); $('#two')parent()hide(); $('#three')parent()hide(); $('#five')parent()hide(); $('#fore')parent()hide(); }else if(pading==1){ $('#shouye')hide(); $('#weiye')hide(); $('#one')parent()hide(); $('#two')parent()hide(); $('#three')parent()hide(); $('#five')parent()hide(); $('#fore')parent()hide(); }else if(pading==2){ $('#one')parent()show(); $('#two')parent()show(); $('#three')parent()hide(); $('#five')parent()hide(); $('#fore')parent()hide(); }else if(pading==3){ $('#one')parent()show(); $('#two')parent()show(); $('#three')parent()show(); $('#five')parent()hide(); $('#fore')parent()hide(); }else if(pading==4){ $('#one')parent()show(); $('#two')parent()show(); $('#three')parent()show(); $('#five')parent()show(); $('#fore')parent()hide(); }else{ $('#one')parent()show(); $('#two')parent()show(); $('#three')parent()show(); $('#five')parent()show(); $('#fore')parent()show(); } //设置高亮显示的,就是是第一页时,1亮,第二页时 2亮 $('#page a')each(function() { $(this)parent()removeClass("current"); if($(this)text()==nowpage){ $(this)parent()addClass("current"); } }); //分页完返回页面顶端 $("html,body")animate({scrollTop:0}, 500); //最后,给当前页码加1 $('#jiazai')val(Number(bianlaing)+Number(1)); }
好了,到这里分页就完成了,如果你们需要使用的话,可能会话费一会去理解我的代码,其实代码不难,我是使用了两个小时把它写完的,只要一行一行代码看,并且自己再加注释,把这块弄过去,不出半小时绝对搞定!
前端代码包含网页的界面和功能,是COO(企业首席运营官)或CEO(企业首席执行官)直接与终端用户互动和交流的窗口。后端代码是网站的核心,其中包含数据库和服务器操作代码,负责数据的存取和处理。如果后端工程师无法理解前端的代码,建议前端工程师和后端工程师相互配合,明确彼此的任务和需要交换的数据格式,再分别按照自己的领域进行功能的实现和代码的编写。如果工程师之间存在合作问题,可以找到项目经理或团队领导进行协商和沟通,共同解决问题。在这个过程中,持续优化代码和模块可以提高工作效率和项目质量。
首先要学习的知识是
A静态页面布局:H5+CSS3BJS交互设计CNode开发D前端框架(Vue/React/Angular)E小程序与App,以上都是前端工程师需要必须掌握的知识内容。那么如果你只是想从入门学习的话呢,应该是先要掌握H5+CSS3
如今学习web前端的人越来越多,作为一个初入行的新手,一定要想清楚为什么要学习web前端,出于一种什么样的心态去学习,然后给自己做好定位。下面,千锋杭州web前端培训小编就给大家总结一下,零基础新手在学习web前端时应该掌握哪些知识点。
1、HTML学习
超文本标记语言(HyperTextMark-upLanguage简称HTML)是一个网页的骨架,无论是静态网页还是动态网页,最终返回到浏览器端的都是HTML代码,浏览器将HTML代码解释渲染后呈现给用户。因此,我们必须掌握HTML的基本结构和常用标记及属性。
2、CSS学习
CSS是英文CascadingStyleSheets的缩写,叫做层叠样式表,是能够真正做到网页表现与内容分离的一种样式设计语言。相对于传统HTML的表现而言其样式是可以复用的,这样就极大地提高了我们开发的速度,降低了维护的成本。
3、JavaScript学习
JavaScript是一种在客户端广泛使用的脚步语言,在JavaScript当中为我们提供了一些内置函数、对象和DOM操作,借助这些内容我们可以来实现一些客户端的特效、验证、交互等,使我们的页面看起来不那么呆板。
4、jQuery学习
jQuery是一个免费、开源的轻量级的JavaScript库,并且兼容各种浏览器(jQuery20及后续版本放弃了对IE6/7/8浏览器的支持),同时现在有很多基于jQuery的插件可供选择,这样在我们实现一些丰富的动态效果时更方便快捷,大大节省了我们开发的时间,提高了开发速度,这也充分体现了其writeless,domore的核心宗旨
5、bootstrap
Bootstrap是Twitter推出的一个开源的用于前端开发的工具包,是一个CSS/HTML框架,并且支持响应式布局。一经推出后颇受欢迎,一直是GitHub上的热门开源项目。
6、实战
人生学习的态度是:不急不躁,不快不慢。持之以恒,相信自己。不求能改变世界,但求能改变自己的生活。我们学习web前端最终的目的是为了找到一份满意的高薪工作,那么实战经验对于我们就至关重要,所以,在学习的过程中除了学习各种基础知识,我们还应该积累自己的实战项目经验。
零基础新手想要快速学成web前端,参加培训班无疑时最高效快捷的方式。千锋杭州web前端培训以实战项目驱动教学,除了培养学员的开发技术,覆盖热门大数据可视化内容,深度贯穿前端后端开发,紧贴主流企业一线需求,助力千锋学员毕业即高薪就业。
你的保存方法有返回值吗?类似true或者false之类的,如果返回值是true,那么也就是说,信息填写的全部正确,然后将你保存的时候传递的参数值,拼接一个html代码的串,直接放进灰色框就行
欢迎分享,转载请注明来源:表白网

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)