
JS代码如下:
<script>// <![CDATA[
thisURL = documentURL;
strwrite =
"<img
src='https://chartgoogleapiscom/chartcht=qr&chs=150x150&choe=UTF-8&chld=L|4&chl="
+ thisURL + "' width='150' height='150' alt='网址URL 二维码生成' />";
documentwrite( strwrite );
// ]]></script>
使用方法简单,直接复制上面代码到需要在网页显示的位置就可以了。
一、需求背景
在 VUE 开发的微信公众号项目中,有一个动态生成二维码的需求:根据后端传来的参数,动态生成二维码,用户长按动态生成的二维码,然后识别做相应操作。
二、BUG问题
二维码的生成采用的是第三方库 qrcodejs2,功能实现后,测试发现,在苹果 IOS 系统中长按可以正常识别,而在安卓手机长按则无法识别。
三、原因分析
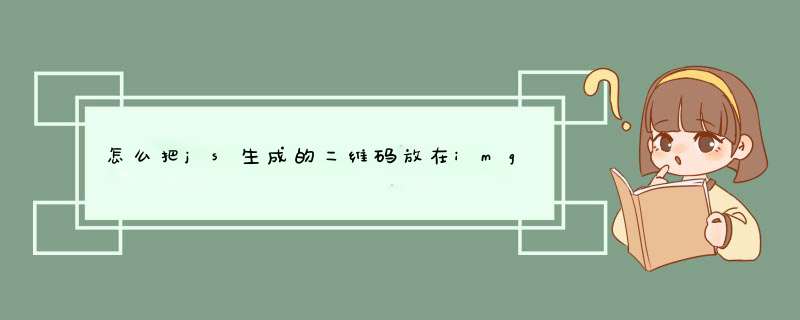
第三方库 qrcodejs2 生成二维码时,它会在我们指定 div 盒子内动态生成两个元素,分别是 canvas 和 img,如下图所示:

浏览器代码截图
上图是在浏览器测试时的截图,可以看到 canvas 处于隐藏(display: none;)状态,img 处于显示(display: block;)状态。这种状态是没问题的,因为只有长按 img 才会弹出识别按钮,既然安卓手机长按无法弹出识别按钮,说明安卓手机展示的不是 img 元素,而是 canvas 元素。
四、解决方案
既然只有 img 元素才可以被识别,那么我们只要保证不让其展示 canvas 画布,始终展示 img 就可以了。具体代码如下:
<!-- 隐藏原来存放二维码的 div -->
<div id="qrcode" style="display: none;"></div>
<!-- 添加一个新的div,用来展示 canvas 转换的 base64 -->
<div style="text-align: center;">
<img :src="qrcodeimg" alt="" width="200" height="200" v-show="qrcodeimg">
</div>
我们在指定的 div#qrcode 下面,再创建了一个div,并把原来装二维码的 div#qrcode 进行隐藏,然后生成二维码之后,我们获取 div#qrcode 里的 canvas 元素,并将拿到的 canvas 转为 base64 ,然后展示在下面新创建的 div 中。这样处理之后,不管什么情况,始终展示的都是 img 了…
// 生成二维码
new QRCode("qrcode", {
width: 200,
height: 200,
text: thispayCode
});
// 生成二维码之后,获取canvas元素
let qrcodeEle = documentgetElementById("qrcode")
let cvs = qrcodeElequerySelector('canvas')
thisqrcodeimg = cvstoDataURL('image/png')
具体实现方法如下:
1、打开任意页面
2、粘贴如下代码:
<script type="text/javascript">
thisURL = documentURL;
strwrite = "<img src='此处省略,请见截图/chartcht=qr&chs=150x150&choe=UTF-8&chld=L|4&chl=" + thisURL + "' width='150' height='150' alt='La_Clover提示您:用手机扫一扫二维码,轻松分享' />";
documentwrite( strwrite );
</script>
3、保存代码
4、默认尺寸是150的,可以自行修改。
5、上传到空间即可查看到效果
import javaawt;
import javaxswingJFrame;
import javaxswingJLabel;
import javaxswingSwingConstants;
import javaxswingWindowConstants;
import javaxswingborder;
public class jframe {
/
@param args
/
public void CreateJFrame(String title) {
JFrame jf = new JFrame(title);
Container container = jfgetContentPane();
JLabel jl = new JLabel("");
jlsetHorizontalAlignment(SwingConstantsCENTER);
containeradd(jl);
containersetBackground(Colorwhite);
jfsetVisible(true);
jfsetSize(200, 150);
jfsetDefaultCloseOperation(WindowConstantsEXIT_ON_CLOSE);
};
1、首先在页面中加入jquery库文件和qrcode插件。
<script type="text/javascript" src="jqueryjs"></script>
<script type="text/javascript" src="jqueryqrcodeminjs"></script>
2、在页面中需要显示二维码的地方加入以下代码:
<div id="code"></div>
3、调用qrcode插件。
qrcode支持canvas和table两种方式进行渲染,默认使用canvas方式,效率最高,当然要浏览器支持html5。直接调用如下:
$('#code')qrcode("http://wwwhellowebacom"); //任意字符串
您也可以通过以下方式调用:
$("#code")qrcode({
render: "table", //table方式
width: 200, //宽度
height:200, //高度
text: "wwwhellowebacom" //任意内容
});
这样就可以在页面中直接生成一个二维码,你可以用手机“扫一扫”功能读取二维码信息。
二维码应该是一个后台请求的img(如:<img src="/userController/images"/>)
js中有定时函数:windowsetInterval('代码',重复周期)
代码中做的事情就是刷新二维码这个的路径即可
欢迎分享,转载请注明来源:表白网

 微信扫一扫
微信扫一扫
 支付宝扫一扫
支付宝扫一扫
评论列表(0条)